作者|蔡正信(數位教練)
在這個資訊爆炸的時代,我們每天滑手機時,為什麼某些內容讓我們會心一笑、熱血沸騰,甚至忍不住分享?背後的驅動力,不只是內容好不好,而是——它打中了我們的「情緒需求」與「人際渴望」。
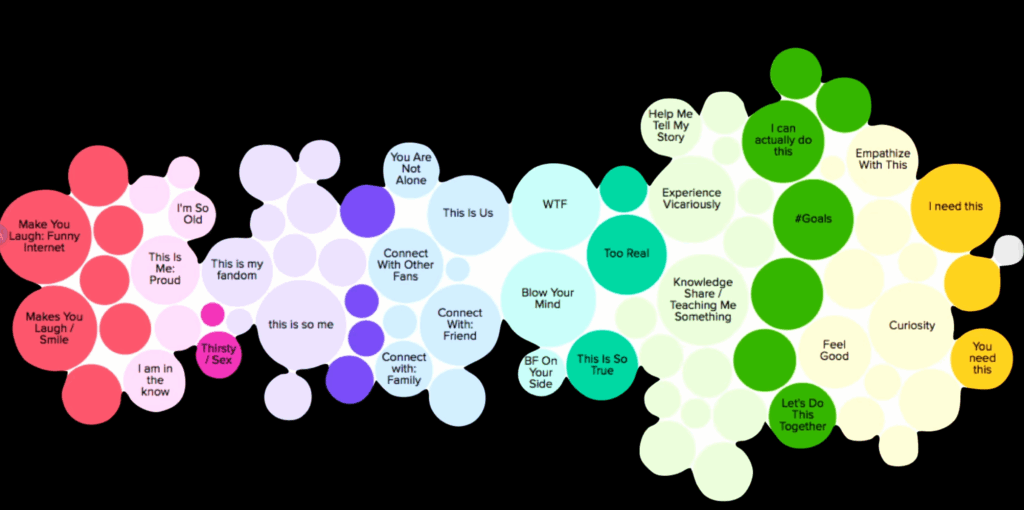
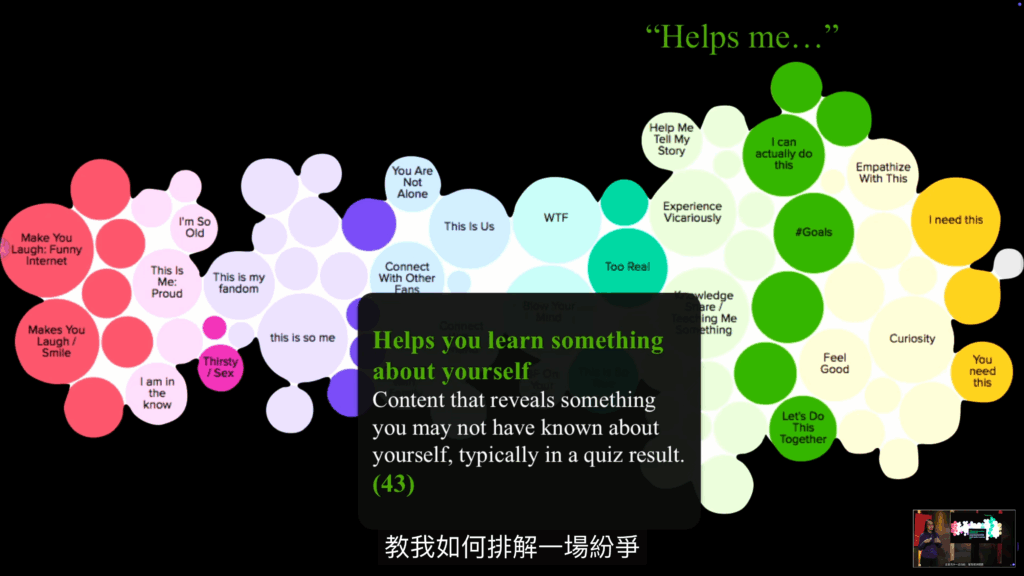
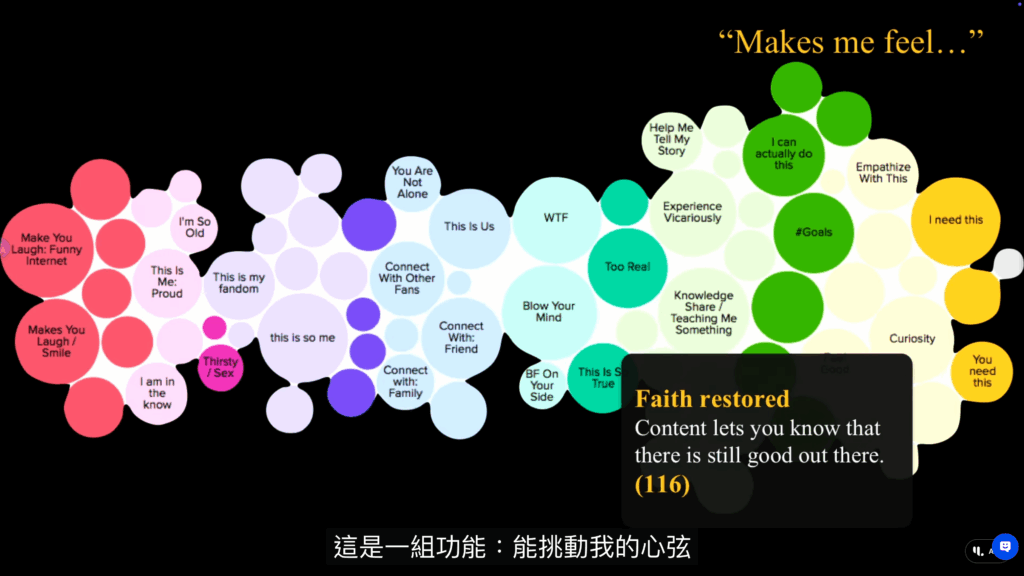
本文要介紹的這張圖,正是由 BuzzFeed 設計的「文化製圖 / 情緒動機地圖」,它揭示了一個關鍵洞察:網路內容之所以被點擊、記住與傳播,是因為它「讓我笑、讓我連結、讓我成為自己、讓我學習、讓我感動」。
🧩 一張地圖,五種情緒主軸

這張地圖不是只是色彩繽紛的泡泡,而是把人類在社群中最常被觸發的情緒分類出來,整理成五大類,分別是:
| 動機主軸 | 代表顏色 | 用戶心聲 | 內容目的 |
|---|---|---|---|
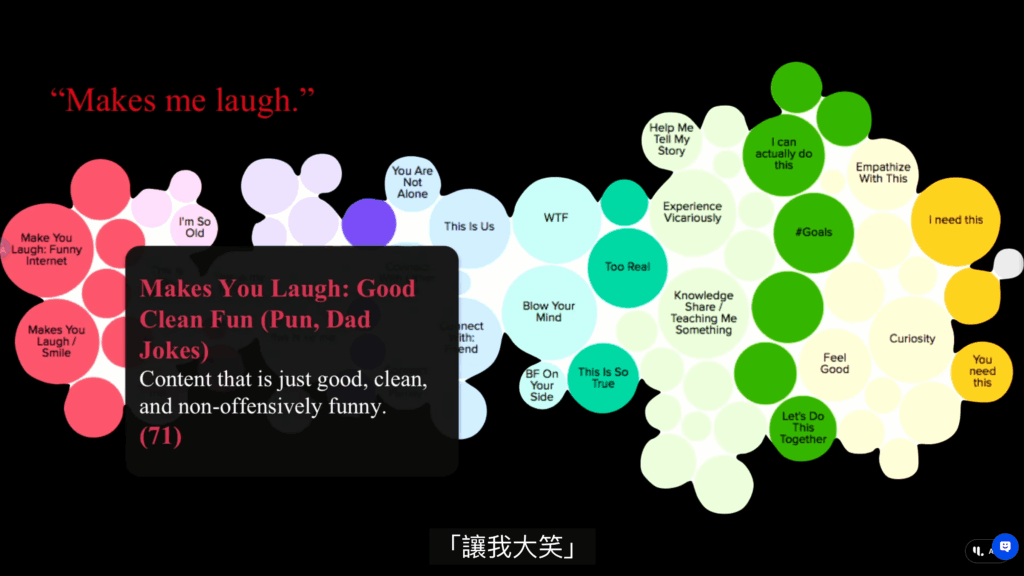
| 讓我笑 | 紅色 | 「這也太好笑了吧!」 | 紓壓、娛樂、產生分享衝動 |
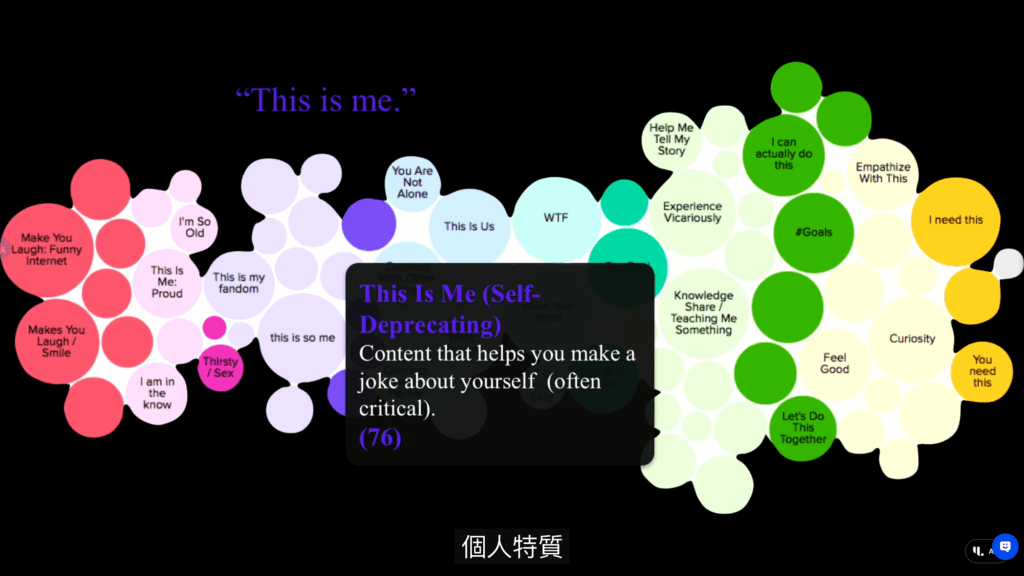
| 這是我 | 粉紫色 | 「這根本就是我!」 | 自我表達、標示身份、強化認同 |
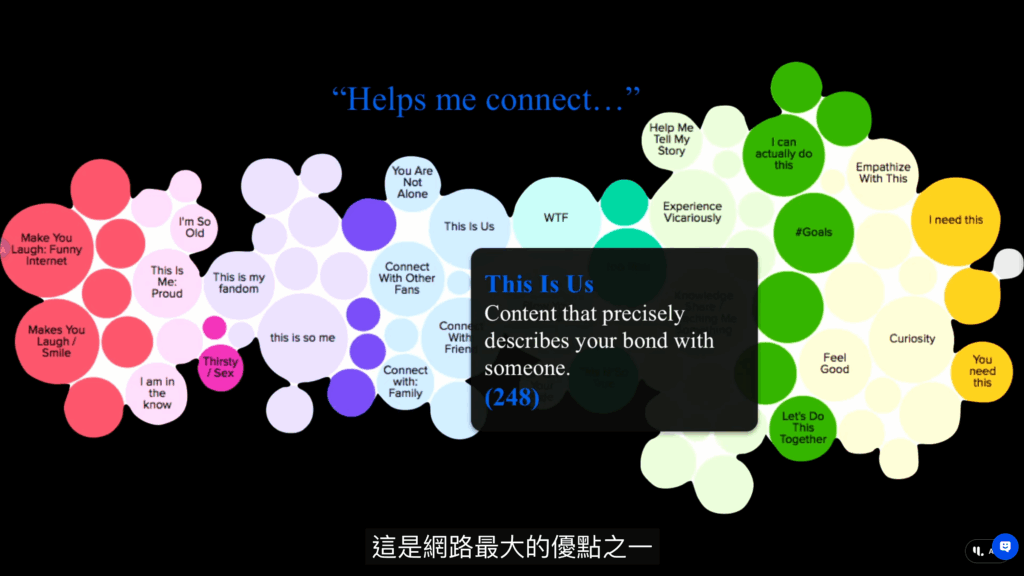
| 幫助我連結他人 | 淺藍色 | 「你也這樣嗎?」 | 建立人際連結、社群共鳴、情感交流 |
| 幫我學習與探索 | 青綠色 | 「哇,我第一次知道這個」 | 知識傳遞、激發好奇、促進反思 |
| 讓我感受共鳴 | 黃綠色 | 「我真的需要這個!」 | 同理鼓勵、療癒共鳴、正向情緒激發 |





🎯 如何應用在你的內容設計?
以我的教學場景為例,這張地圖可以轉化為以下幾種實戰策略:
1. 設計教案內容時:結合「情緒訴求」
- ✅ 不只教技能,還要設計情緒觸點。
- 範例:「熟齡學員用 ChatGPT 翻譯醫療報告」→ 不只是技術教學,而是「我也可以自己搞懂醫療資訊」(黃綠色區塊:“I can actually do this”)。
2. 引導學員互動時:針對人際連結
- 問題設計可對應淺藍區塊:「你在學習數位工具時,有沒有感覺自己一開始很孤單?」
- 引出學員的“這是我們”的共感(This is Us),促進社群感與安全感。
3. 社群內容規劃時:對應五大主軸輪播製作
- 例如每週主題輪播:
- 週一:笑一笑(紅)→ 分享一則熟齡相關的趣圖。
- 週三:這是我(粉紫)→ 學員上傳他們第一次做的簡報封面。
- 週五:學到新東西(青綠)→ 推薦一款新工具或教學影片。
🔍 進一步拆解:代表型內容模組
| 區塊 | 範例標題 | 適用教學情境 |
|---|---|---|
| 😂 Makes You Laugh | 「數位搞笑圖集:你爸媽學用AI的樣子」 | 打破冰、課前暖場 |
| 🟣 This is Me | 「學會LINE不是老人才會做的事」 | 熟齡學習者自我認同建構 |
| 🔵 This is Us | 「我們一起走過的數位轉型之路」 | 組內教練或小組回顧 |
| 🟢 Knowledge Share | 「3分鐘搞懂照片備份:熟齡圖解教學」 | 任務卡教學、模組教材 |
| 🟡 I need this | 「長輩必備的5大數位技能清單」 | 引導搜尋需求、加強行動動機 |
🧠 對數位教練的啟示:不只是教內容,更是「觸動人心」
一個好的內容,不只是「讓人看」,而是「讓人感」。
而這張地圖的最大價值,在於提醒我們:
教學不是丟知識,而是喚起動機;內容不是堆資訊,而是觸動情緒。
這正是數位教練的價值所在。當你知道如何對應這五大情緒動機,你就能設計出真正「讓人想學、想分享、想繼續跟著你學」的內容與互動策略。
📌 結語與延伸任務
如果你是企業內部講師、知識型創作者,或正在打造個人品牌,不妨問自己:
- 我這週的內容,有打中哪一塊情緒地圖?
- 有沒有混搭紅色與綠色(娛樂+知識),讓人笑著學?
- 下一次,我能不能設計出一則讓人說「這根本就是我!」的教案開場?
下一步,你也可以使用這張情緒地圖,來規劃你自己的內容創作輪播表、社群互動腳本或教學任務卡模組。需要範本,我可以為你整理設計草稿,歡迎提問。






